I dette indlæg vil vi forsøge at sparke dig i gang med den digitale tilgængelighed ved hjælp af denne miniguide. De tre eksempler på tilgængelighedsproblemer, som du kan finde i dette indlæg, er et glimrende sted at starte, hvis du skal i gang med at sikre tilgængeligheden på din hjemmeside.
Tilgængelighed handler om inklusion
Vi elsker at se det – flere og flere tager den digitale tilgængelighed alvorlig. Det er godt for både forretningen og for de op imod 20 procent af brugerne, der ellers ville være udelukkede fra at bruge løsningerne. Digital tilgængelighed handler ikke om særlige eller parallelle løsninger for nogle grupper af mennesker, men at indtænke bred inkludering som grundlæggende byggesten.
Hos Sensus hjælper vi dagligt vores kunder med at komme i mål med tilgængeligheden. Det gør vi altid med udgangspunkt i internationale standarder, vores viden om inklusionsteknologi og erfaring med at tilgængeliggøre utilgængelige løsninger.
Lad os tage et lille kig ned i W3C – Web Content Accessibility Guidelines. Det er de retningslinjer, der danner grundlag for de officielle danske retningslinjer, som alle offentlige myndigheder og offentligretlige organers websteder, mobile applikationer og publikationer er indbefattet af. Private aktører inviteres dog i allerhøjeste grad med – det er fornuftig forretning og sender det rigtige signal.
Vi ved, at opgaven kan synes lidt uoverskuelig. Så her er de – de lavthængende frugter, der hjælper dig i gang med den digitale tilgængelighed.
Kontraster – tekst skal være læsbart
Det siger lidt sig selv. Tekst skal kunne læses. For mennesker med nedsat syn eller farveblindhed kan dette dog være lettere sagt end gjort. Derfor er der defineret en standard i WCAG 2.1, som definerer et minimumskrav for kontraster mellem tekst og baggrundsfarve, så flest mulige brugere kan opfatte teksten på et websted.
Kontrastkravet er betinget af tekstens størrelse og styling. Almindelig tekst (mindre end 18pt/24px, eller mindre end 14pt/18.5px og fed) skal mindst have et kontrastforhold mellem tekst og baggrundsfarve på mindst 4,5:1. For stor tekst er kravet mindst 3:1.
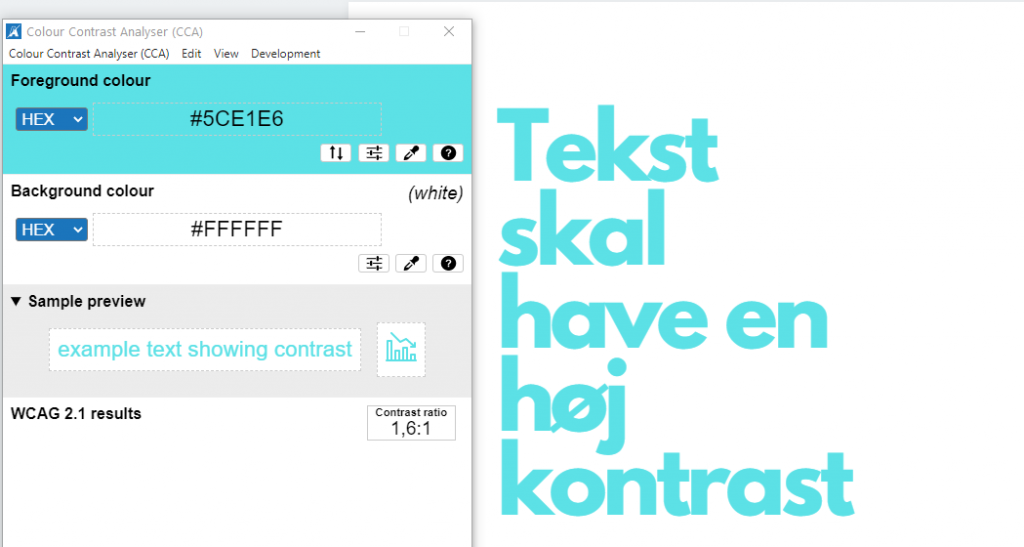
Man kunne eksempelvis forstille sig et websted, der er stylet med lyse pastelfarver. Når en lyseblå tekst er benyttet sammen med en hvid baggrund, vil tekstindholdet på webstedet være svær at opfatte for mange brugere.
Der findes et hav af gratis browser extensions og andre værktøjer, der kan måle kontrastforholdet for dig. Hent en ned og begynd at måle på tekstindholdet på dit websted.

Alternativtekster – visuel information skal nå alle
ikke-tekstbaseret indehold kan rumme vigtig viden for alle brugere. For brugere med nedsat syn, som eksempelvis benytter skærmlæsere til at navigere på et websted, er det særligt vigtig at informativ grafik, er beskrevet på en alternativ måde. Det gør vi typisk gennem det vi kalder alternativtekster.
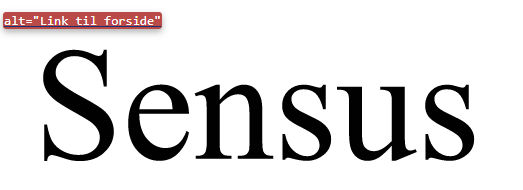
Kort fortalt er alternativtekster beskrivende tekst, der forklarer betydningen af et visuelt element. Alternativteksten er altså ikke synlig for alle, men noget man mærker op med alt-attributten (alt=” ”) i HTML. Disse tags kan skærmlæsere opfange og læse højt for brugeren.
Man kunne eksempelvis forestille sig en bruger, der benytter en skærmlæser, befinder sig på et websted, der tilbyder levering af mad. En grafik illustrerer de tre trin, som brugeren skal igennem for at få maden leveret. Hvis denne infografik ikke er beskrevet for brugere med nedsat syn, kan det være en frustrerende oplevelse at navigere gennem webstedet. I sidste ende kan det betyde, at brugeren helt opgiver at benytte webstedet.
Det er vigtigt at vurdere det enkelte visuelle element. Tjener elementet udelukkende det et dekorativt formål? Hvis ja, så skal det ikke have en alternativtekst. Hvis nej, så skal det forsynes med en kort beskrivende alternativtekst.

Tastatur – ikke alle brugere kan benytte en mus eller et touchpad
Nogle brugere benytter hverken en mus eller et touchpad, når de navigere på et websted. Dette er ofte tilfældet for brugere med motoriske funktionsnedsættelser, som ikke kan udføre de finmotoriske funktioner, som en mus eller et touchpad kræver.
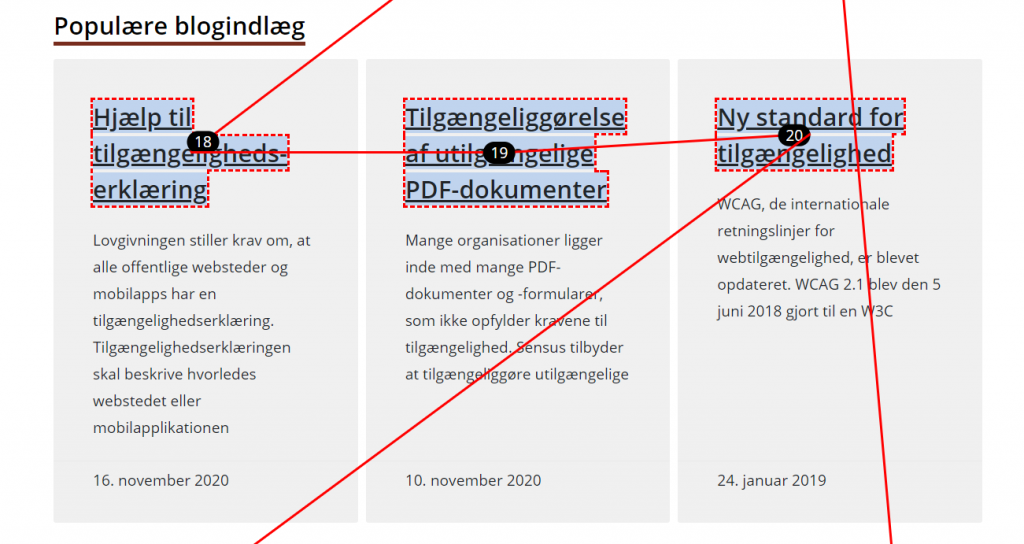
En del af kravene til tastaturnavigation omhandler, at alle komponenter (indhold med funktionalitet) skal kunne betjenes via et tastatur.
Et eksempel som vi ofte ser, er swipe-komponenter, der ikke tillader tastaturbrugere at aktivere funktionaliteten. Det kunne eksempelvis være på et websted, hvor brugeren bekræfter en madbestilling ved hjælp af en swipe-komponent. Hvis brugere, der er nødsaget til at benytte tastatur, ikke kan aktivere komponenten ved brug af tastaturet, vil de være udelukkede fra at benytte webstedet.
Man kan begynde at teste tilgængeligheden og mulighederne for tastaturnavigationen på sin hjemmeside ved at benytte tab-knappen samt piletasterne og trykke sig rundt i indholdet.

Så, hvad skal jeg have med i mine overvejelser?
- Er der gode kontraster mellem tekst og baggrundsfarve på min hjemmeside?
- Får skærmlæserbrugere nok information om visuelt indhold på min hjemmeside?
- Er der dekorativ grafik, som skærmlæserbrugere ikke behøver at få oplæst?
- Kan jeg benytte mit tastatur til at tilgå alt klikbart indhold på min hjemmeside?