I dette indlæg vil vi forsøge at sparke dig i gang med den digitale tilgængelighed ved hjælp af denne miniguide. De tre eksempler på tilgængelighedsproblemer, som du kan finde i dette indlæg, er et glimrende sted at starte, hvis du skal i gang med at sikre tilgængeligheden på din hjemmeside.
Digital tilgængelighed handler om inklusion
Vi elsker at se det – flere og flere tager den digitale tilgængelighed alvorlig. Det er godt for både forretningen og for de op imod 20 procent af brugerne, der ellers ville være udelukket fra at bruge løsningerne. Digital tilgængelighed handler ikke om særlige eller parallelle løsninger for nogle grupper af mennesker, men om at indtænke bred inkludering som grundlæggende byggesten.
Hos Sensus hjælper vi dagligt vores kunder med at komme i mål med tilgængeligheden. Det gør vi altid med udgangspunkt i internationale standarder, vores viden om inklusionsteknologi og erfaring med at tilgængeliggøre utilgængelige løsninger.
Lad os tage et lille kig ned i W3C – Web Content Accessibility Guidelines. Det er de retningslinjer, der danner grundlag for de officielle danske retningslinjer, som alle offentlige myndigheder og offentligretlige organers websteder, mobile applikationer og publikationer er indbefattet af. Private aktører inviteres dog i allerhøjeste grad med – det er fornuftig forretning og sender det rigtige signal.
Vi ved, at opgaven kan synes lidt uoverskuelig. Så her er de – de lavthængende frugter, der hjælper dig i gang med den digitale tilgængelighed.
Billeder af tekst er et no-go
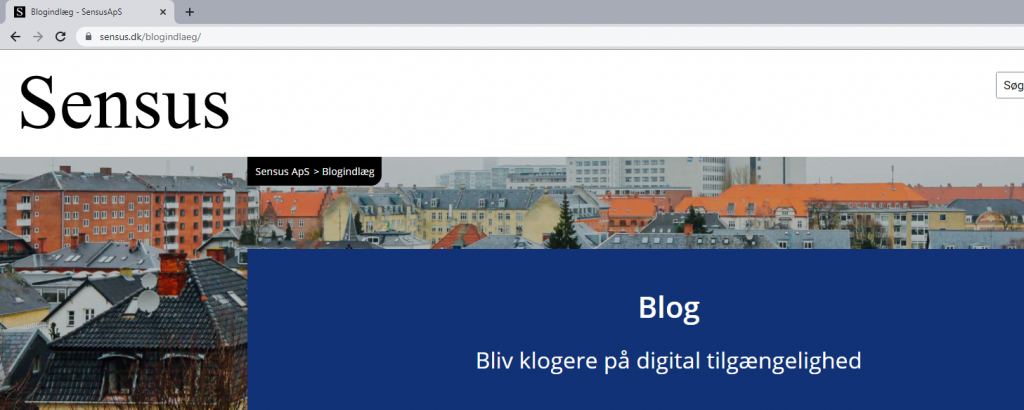
Billeder af tekst er et no-go indenfor digital tilgængelighed. Vi ser det ofte i f.eks. coverbilleder, hvor information om datoer, titler osv. er indsat som billede af tekst i stedet for at være implementeret som egentlig tekst.
Det er bl.a. et tilgængelighedsproblem, fordi en skærmlæser ikke kan læse teksten. Det betyder at blinde brugere, vil blive udelukket fra informationen i billedet.
For ordblinde brugere er billeder af tekst ligeledes en gene, fordi teksten på billederne ikke kan markeres, og afstanden ikke kan ændres. At teksten ikke kan markeres betyder, at oplæsningsprogrammer ikke kan få fat i teksten og den manglende mulighed for at ændre tekstafstanden betyder, at læsevenligheden er stort set lig nul.
Derudover ser vi gang på gang, hvorledes billeder af tekst giver problemer med ombrydningen. Mange svagsynede brugere er afhængige af at kunne zoome for at være i stand til at læse tekstindhold. Når tekst er implementeret som billeder af tekst, og en bruger forsøger at zoome ind på indholdet, ser vi ofte overlap med andet indhold eller at teksten helt forsvinder ud af brugergrænsefladen.
Der er dog få undtagelser – f.eks. må en logotekst gerne være et billede af tekst.
Den gode sidetitel
På en hjemmeside er det vigtigt, at sider har korte, unikke og præcise sidetitler. Dertil er det en fordel, hvis sidetitlen yderligere formidler information om hvilken hjemmeside, siden er en del af. En kort og præcis sidetitel til en side med blogindlæg kan f.eks. være ”Blogindlæg – Sensus ApS”.

Sidetitler skal kort og præcist beskrive sidens indhold. Derudover er det vigtigt, at to sidetitler indenfor samme domæne aldrig er ens. Hver side bør have en unik sidetitel, så det er muligt at differentiere imellem dem alle ved brug af sidetitlen alene. Det går derfor ikke at have to sider med titlen ”Digital tilgængelighed – Sensus ApS”.
Tilgængelige sidetitler er også et godt eksempel på, at tilgængelighed oftest er til gavn for os alle sammen. Med syv åbne faner i browseren er det en fordel hurtigt at kunne danne sig et overblik over indholdet. Vi undgår nemlig at skulle læse eller orientere os i selve sidens indhold for at danne et overblik. Det gør det hurtigere at identificere en sides indhold og relevans.
Særligt er det en fordel for brugere med nedsat syn, der bruger kompenserende værktøjer (f.eks. en skærmlæser). En skærmlæser kan hjælpe brugere med at danne overblik over åbne faner uden at brugeren skal være afhængig af et visuelt overblik. Det hjælper de gode sidetitler med, så de skal sidde i skabet.
Fejlforslag skal være behjælpelige
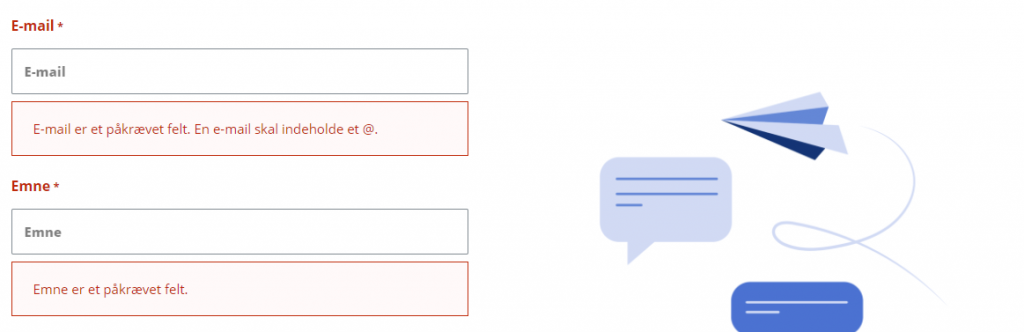
Skåret ind til benet, skal brugere hjælpes videre, hvis de har lavet en inputfejl i et formularfelt. Det kunne f.eks. være ved udfyldelse af en kontaktformular, hvor brugeren har indtastet en ugyldig e-mail eller glemt at udfylde alle påkrævede felter.
Brugeren skal altså have tilstrækkelig information om, hvordan fejlen kan rettes. Det kunne f.eks. være ved at benytte et eksempel på et korrekt inputformat. Hvis brugeren f.eks. indtastede sin e-mail i et forkert format, kan et godt fejlforslag være ”En e-mail skal indeholde et @” eller et eksempel på det korrekte inputformat ”Eksempel på gyldig e-mail: eksempel@eksempel.dk”.
Gode fejlforslag er særligt til gavn for brugere med kognitive funktionsnedsættelser, der kan benytte fejlforslaget til lettere at forstå, hvad der præcist er påkrævet af dem. Det kan også gavne brugere med nedsat syn eller motoriske funktionsnedsættelser, der i sidste ende ofte vil droppe formularen, hvis fejlen ikke er gennemskuelig.

Så, hvad skal jeg have med i mine overvejelser?
- Har jeg billeder af tekst et sted i min digitale løsning?
- Er elementer på min hjemmeside mærket op i html, som det de egentlig er? Er tekst mærket op som tekst?
- Er alle mine sidetitler på min hjemmeside unikke, beskrivende og kortfattede?
- Benytter vi gode og beskrivende fejlforslag, de steder hvor en bruger kan lave forkerte inputs?
Flere tips? Dem kan du læse her i vores første indlæg om lavthængende frugter indenfor digital tilgængelighed.
Hvis du har nogle spørgsmål, så hører vi gerne fra dig. God fornøjelse!